En el post anterior vimos cómo añadir campos a una tabla ahora vamos a proceder a crear un formulario con esos campos para poder introducir los datos y para ello crearemos un objeto de tipo Page.
Las páginas de tipo Card, muestran y permiten la actualización de un único registro a la vez, se usan a modo de formulario a través del cual podemos crear o modificar un registro.
Un ejemplo de este tipo de página es la ficha de cliente, en ella podemos ver que se compone de varias pestañas que agrupan varios campos.
Una página además de los campos, también posee una serie de componentes como:
- Propiedades: A través de las propiedades podemos establecer la configuración de la página.
- Triggers: Son los activadores que desencadenan eventos en las páginas.
- Page Actions: Las acciones son los elementos del menú que se pueden encontrar en la cinta de opciones.
- Controles: Los controles en las páginas tienen una variedad de propósitos, como mostrar información, comportarse como campos, o incluso hacer visible una pestaña.
Siguiendo el ejemplo, vamos a crear una página de tipo Card que contenga los campos de la tabla 50000, vamos a ello.
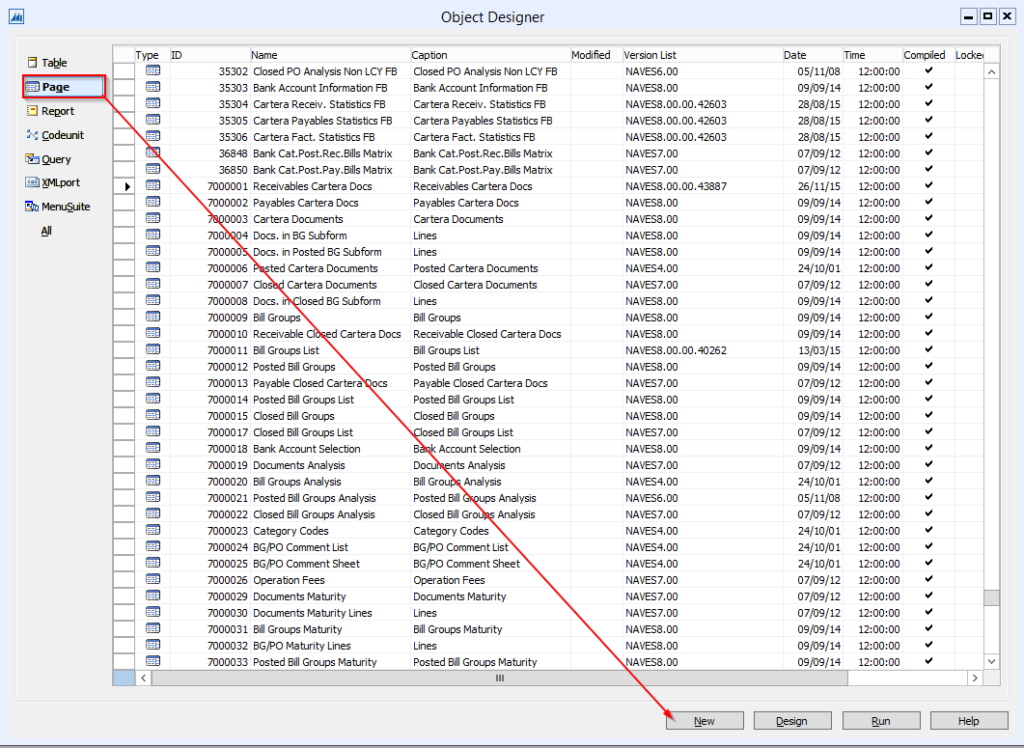
Abre el Diseñador de objetos y posiciónate sobre los objetos de tipo Page y pulsa en Nuevo

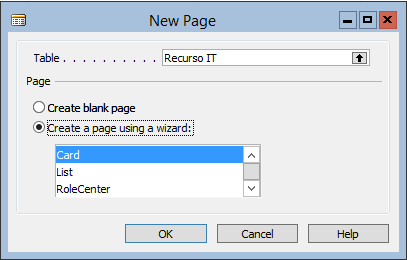
Se abrirá una ventana donde indicaremos el número ID de la tabla que contiene los campos que queremos mostrar o si sabemos el nombre lo colocamos directamente. También podemos pulsar la flecha y te mostrara el listado de tablas existentes en la base de datos para que selecciones la tabla deseada.
Podemos crear una página en blanco y posteriormente añadir los campos uno a uno, en este ejemplo vamos a usar el asistente y seleccionamos el tipo de página que queremos crear en este caso seleccionamos la opción Create a page using a wizard y seleccionamos la opción Card y pulsamos siguiente.

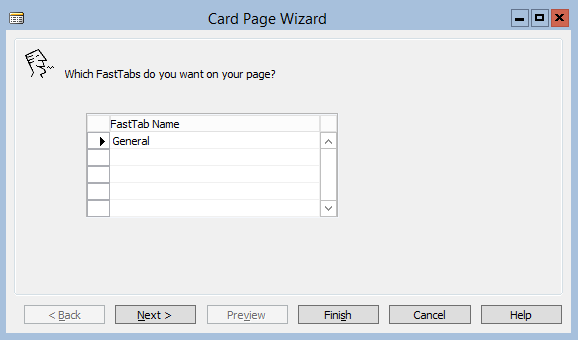
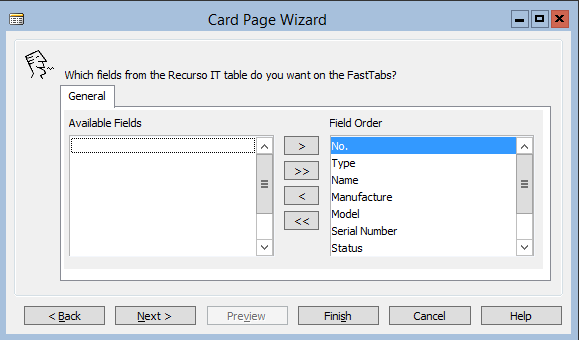
El asistente nos pregunta si queremos añadir FastTabs (Pestañas) a nuestra página, por defecto nos crea la pestaña General, si quisiéramos añadir otra pestaña simplemente escribimos el nombre en la siguiente línea. Si no lo hacemos ahora, la podemos añadir más adelante. Pulsamos Siguiente.

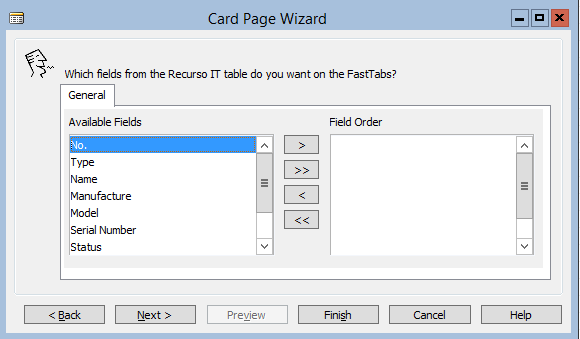
Ahora el asistente nos pregunta si queremos añadir campos a la pestaña General, simplemente seleccionamos los campos que queremos mostrar y los añadimos a la parte derecha de la ventana. Pulsamos Siguiente.

Los añadimos y pulsamos en siguiente.

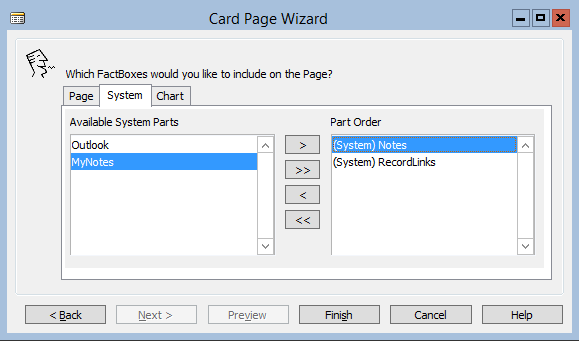
A continuación, el asistente nos pregunta si queremos añadir más opciones a nuestra página. Es este caso pulsamos la pestaña System y seleccionamos las opciones Notes y RecordLinks y pulsamos en Finalizar.

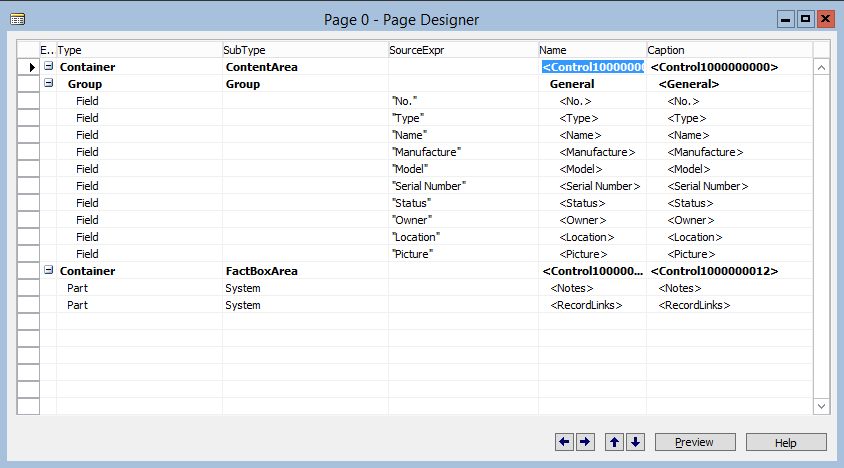
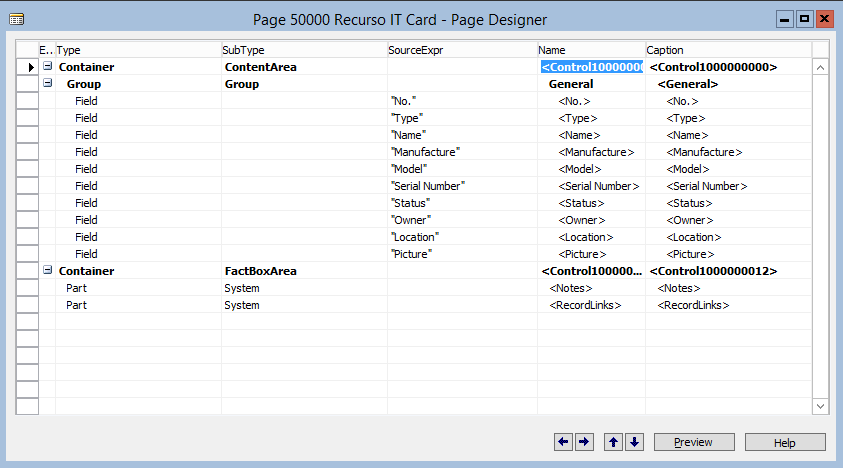
A continuación, se muestra el diseñador de páginas con los campos y la estructura que hemos configurado a través del asistente de creación de páginas.

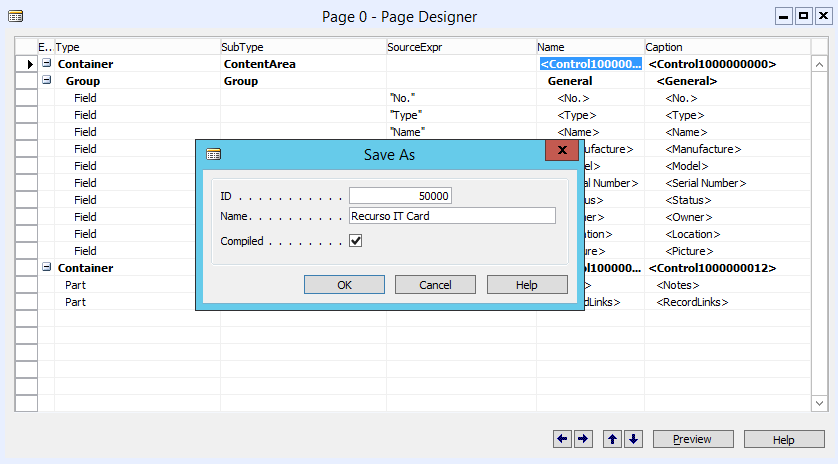
Ahora pulsamos Ctrl+S para guardar la página que hemos creado, para ello debemos introducir un numero ID y un nombre. En este caso podemos poner el numero 50000 ya que es un objeto de tipo Page y la tabla tiene el mismo ID 50000 pero es un objeto distinto, por lo que no habría problemas. En el nombre como buena práctica acostumbro a poner el tipo de page después del nombre. Pulsamos en Aceptar.

¡¡Y listo!! ya hemos creado nuestra primera página de tipo Card (Formulario)

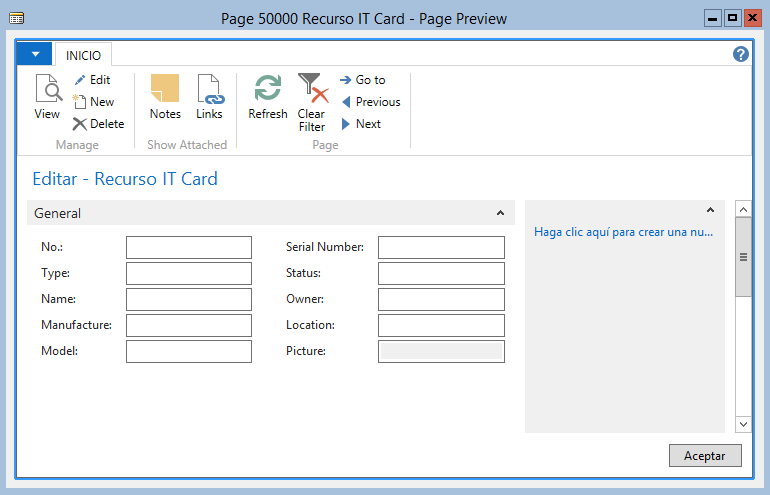
Si queremos ver cómo queda la página, pulsamos sobre el botón Preview y se mostrará una previsualización.

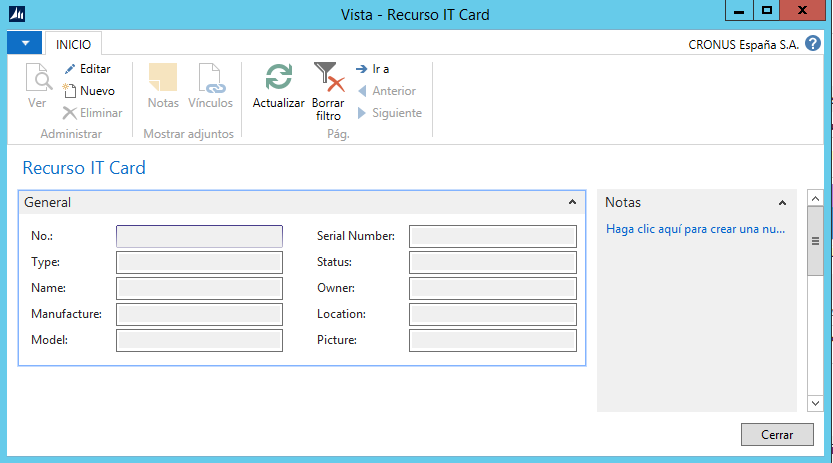
También podemos ver la página creada en el propio cliente, seleccionando el objeto y pulsando sobre el botón Run.
Se muestra la página en el Cliente de NAV.

En el siguiente post veremos cómo crear una página de tipo listado para ver en un listado todos los registros que se dan de alta mediante el formulario que hemos creado.